Post Jam Retrospective (New Year New Skills Jam) with Godot 4
Post Development of OL-Cupid
I don't usually write these sorts of things, however, I decided I wanted to take a step in keeping track of the lessons I've learned so far as a game developer. I've participated and submitted in other game jams such as Ludum Dare and Mini Jam. If you aren't familiar with the game I'll be talking about, it's basically a visual-novel like game where you work as a corporate "cupid", matching clients together. The jam took course over a 7 day timeframe, meaning it was actually one of the longest jams I've done. I worked mainly with 1 other person, and asked a mutual friend to do some of a couple sketches for a small amount of messages in the game. The tools used mainly were Godot 4 and Clip Studio Paint. The rest were Krita, aseprite, VS Code, and Audacity.


What worked.
Creating a scripting "language" for the game's "texting" system.
A very minimal description would be a system that converted plaintext .txt files to visual-novel-like texts.
A slightly less minimal description would be a Node that parsed a source file into it's own Node "tree" that had a BASIC-like programming language with branches, labeled instructions, and the like. Technically it would be more of a compiler because it transformed the lines into Nodes that could not be modified destructively, but I called it a parser due to it's simplicity.
I've been slightly experienced with systems like this in the past since I had tried to make JRPG games in both Godot and Unity, with complex structures for the purposes of dialogue, and events.
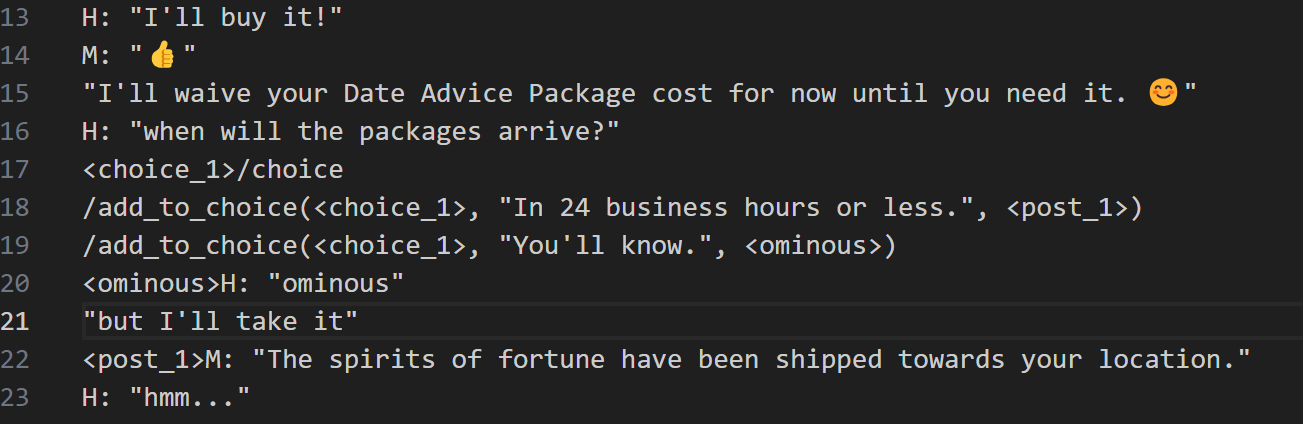
The reason I made this was that I found myself writing in a very simple format for most of my dialogue scripts. It's actually the same way method I use to write for most games in a Google doc, and having notation for certain things like effects(e.g. a dialogue bubble shaking or bust art change), data and game management(changing data flags, or calling functions). The format boiled down to basically
Actor Name: "This is a message" (descriptors)
- If the actor name was omitted, it used the last line. Descriptors were for things like emotions, or game events. Or just notes.
This allowed for very rapid iteration and conversion to content. I can just type in plaintext in VS Code, and rerun the Parser node, and it reflects the changes in game! Very neat and satisfying to see it done. I also really enjoyed designing how it worked and wished I had more experience in lexers, languages, and the like for making something like this.

First 1-2 days of Conceptualizing and Planning
Thinking through the main parts of the game at this point definitely saved us a lot of headaches. We were able to get the main mechanics and necessary parts down pat. It's also generally a good idea to save your energy programming something you won't delete or have to majorly refactor later.
Exporting early.
Initially, I tested and played the game solely in Godot's editor. I learned from a previous jam experience that I should try to export and publish the game at least once the main technical parts of the project were made (I spent the last hours of a jam stressing over properly exporting a Godot project for C#). I bit the bullet and exported to web at around 4 days. This helped me find out game-breaking(a.k.a jam-ruining) issues such as DirAccess not being usable in exported builds; I'm still genuinely shocked how this isn't as noticeable in the docs, outside of a small mention of needing ResourceLoader to access imported resources, which is a completely different issue. I'll talk about how I solved this possibly in the future).
Using Trello to organize "tasks".
This was useful when one of us had thought up a valuable idea, feature, or bugfix. After writing it down with a card, we could easily determine the priority of the task, whether it was necessary, polish, or just nice to have. It also helped us keep track with asset credits and licenses.
Programmer Art
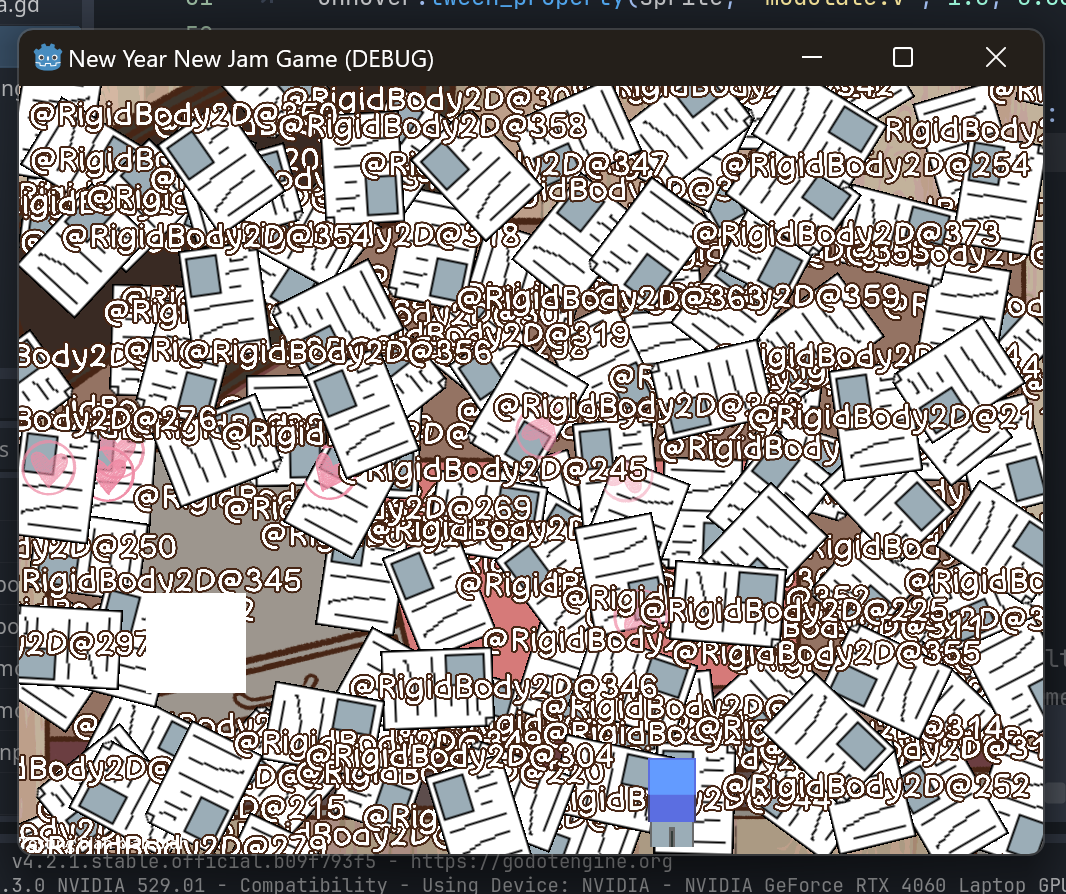
I still make the common mistake of filling my games with rendered art to get a "feel" for how the game should look and play. However, with having an artist on the team, I was motivated to solely focus on the systems since we were trying to keep the look of the game consistent. So I spent about 4 days using basic representations of the objects. The most effort I put into the art at this stage was a very crude pixel "art" paper icon, with the smallest effort being a white ColorRect. When the game was almost completely programmed, swapping in the textures was very simple and painless.
Effort in Audio.
I have to admit, this is the first time I've done more effort than just using jsfxr(or others like it) for sound design. It paid off. Sound is such a big part of a game's feel and content. The coffee pouring, and the squeak of Mina's halo in the day opening sequence is just so cute and reminds me that some little things do matter a lot. Despite having to use public assets (which really isn't shameful at all. Big thanks to all those devs I hear encouraging to use public assets and not shaming for it).
Using public assets to make assets.
An important disclaimer; this does depend on the licensing of the asset used. Transformation of the content is up to the license if it's fair use or not.
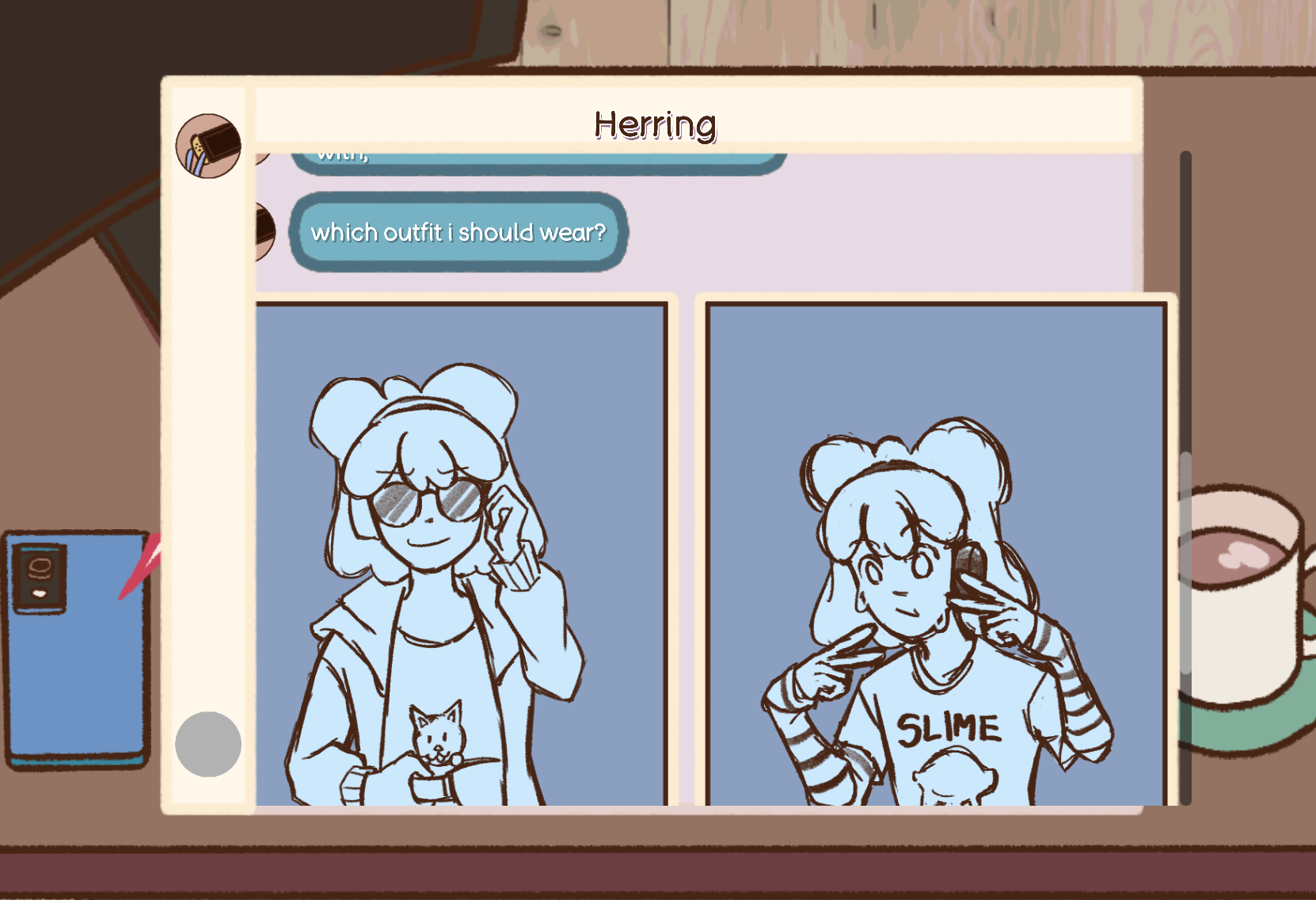
For our game, we used background images from sources like Pexels in order to provide the "base" for many of the CG's in our game. Transformative assets can still give a very polished feel if done correctly. It still takes effort, technique, and expertise to do this process. It also gives such a distinct feel for the game which I personally enjoy, especially when I see it in other media.
Embracing bad coding practices
I used a lot of shortcuts towards the end when I realized I wasn't going to be able to focus on the cleanest implementation ever.
- I used a lot of Singletons (things like DataManager and Workday made sense, but I also had ClientProfile, Tray, and more singletons).
- $ notation(get_node()) instead of cacheing.
- A lot of redundant is_instance_valid() checks instead of keeping track with assertions and what mechanics deleted nodes and what didn't (Although you could argue this is a good practice in game_dev).
- And more...

What didn't work.
Creating a scripting "language" for the game's "texting" system.
Yep. Despite this being one of the biggest reasons I was able to write and iterate routes very quickly across the jam, creating the system during the time frame of the jam just took too much work and stress to get working. It didn't translate directly into content which is the main point of a game. It ate into so much of the time I spent writing, which means even less time for the artist to know what and how to draw (This lesson probably wouldn't apply if you had a sole person or more with a writing role). The forefront of a game is not a tool that lets you make content better, it's the content itself.
Using Godot 4's web export as our sole export platform
Some friends tried to stream the game to me after it was done. On one of their systems, they encountered audio and lag issues, and the console had thousands of errors about the frame output buffer. I had no clue how to fix this at all. In both the artist's and my tests, we never found such an error.
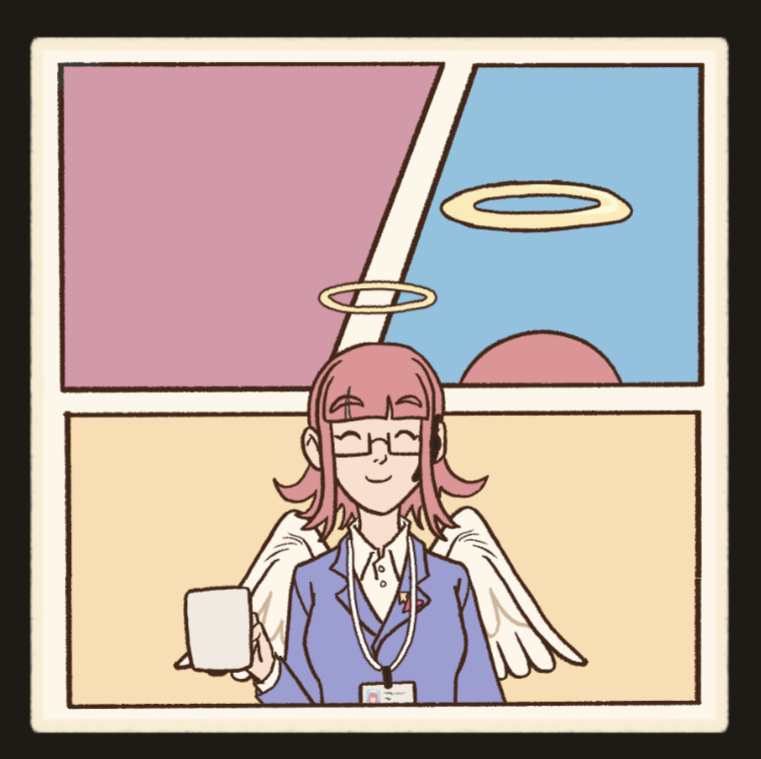
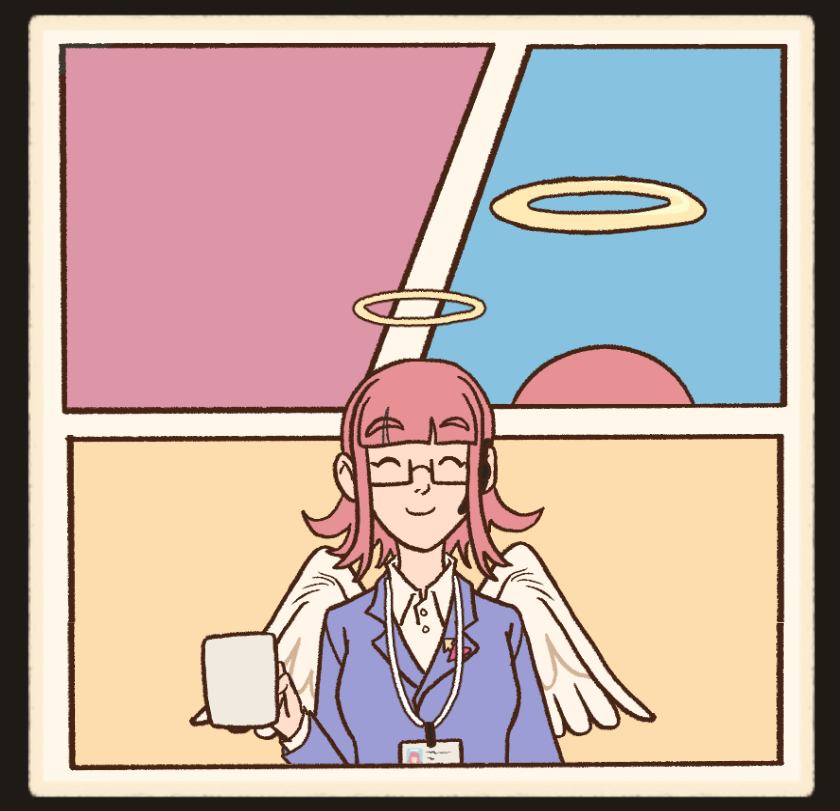
The colors were also just incredibly desaturated for some reason. Here's a small set of examples showing the difference between the web build and the editor build.




Using Trello to organize the "main sections" or "big parts" of the project.
Having cards of the big sections like "Herring Route (Draft)" simply didn't help. We knew that we had to do them anyway. Tracking basic notes and concepts weren't all that necessary and cluttered our workflow. The large jobs were done only after a large amount of work was finished, meaning we had all the reason to forget about them. The small task-based tracking was much more helpful.
What I'd do differently.
- Most likely should have chosen a more stable export platform that wasn't Godot 4 for the web. They've been updating enough that the stability is improving; however, in a jam setting, I think having an stable and supported platform is imperative for success. (I stubbornly still chose to use 4.2.1 still because I'm falling in love with how fast Godot is improving and evolving. I find myself always scouring the Godot Blog for newer features. It's a shame that 3.5 is the better option still, considering how valuable the updates are to my experience as a developer.)
- Don't force yourself to implement a complicated system during a short time frame. Well, this isn't to say thought-out systems aren't fun to make and play. However, trying to design and implement them under a tight deadline is a recipe for disaster. If you're going to make a visual novel for a jam, it's probably a better idea to use something like RenPy than write your own visual novel engine. A big part of the Save me, OL Cupid!'s content was how the world and writing reacted to the player's choices. If I wasn't successful in making that feature playable (not bugless), it would have ruined the entire project. I've made this mistake multiple times, including trying to make an SRPG for Ludum Dare. It's not a good idea. It's called a "game jam" for a reason, not an "engine jam". Although let me know if any of you decide to hold one :P
- Smaller scope. I thought I learned this lesson in the past with other game jams. It's a mistake I frequently make. We thought a game where you match up dates as an office worker would be a very attainable scope for 7 days. It wasn't; we had 5 planned stages (only fully implemented 1, and implemented a small bit of the last one). I think it's a good idea to just think of the smallest increment of a playable game, and expand, rather than to picking what you think is best and having to cut down drastically later.
And that's pretty much it besides more in depth explanations of the technologies used in my game. I'll be open sourcing it if you want to take a look at it yourself!
Save me, OL-Cupid!
Help others as they turn to you for your services as a corporate worker in an Cupid Agency!
| Status | In development |
| Authors | Kent, notmyrealn |
| Genre | Visual Novel, Interactive Fiction |
| Tags | Casual, Comedy, Cute, Dating Sim, Hand-drawn, Indie, Romance, Short |


Leave a comment
Log in with itch.io to leave a comment.